Walau
terlambat membuatnya. akhirnya jadi juga postingan " Membuat Read More
otomatis dengan Thumbnail Image ". Pemahaman dari postingan ini adalah :
Read More akan muncul secara otomatis tanpa harus menambah kode tetentu
pada waktu membuat postingan. Selain itu pada awal postingan akan
muncul sebuah image sebagai asesoris yang diambil dari image pertama
dari sejumlah image yang ada pada pada postingan.
Sebagai acuan, coba anda perhatikan halaman awal EPG Studio yang juga menggunakan trik ini untuk menampilkan fasilitas read more.
Sebagai acuan, coba anda perhatikan halaman awal EPG Studio yang juga menggunakan trik ini untuk menampilkan fasilitas read more.
Berikut langkah-langkahnya :
TAHAP PERTAMA
Tahap Pertama ini ditujukan bagi anda yang sudah menggunakan fasilitas read more dari versi lama. Silahkan kembalikan template anda terlebih dahulu seperti sebelum ditambahkan fasilitas read more
Sebagai comtoh :
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>Hapus kode warna putih kemudian simpan template anda. Setelah selesai silahkan anda ikuti tutorial dibawah ini.
TAHAP KEDUA.
Tahap ini dapat diterapkan oleh anda yang blognya belum ditambah fasilitas Read More, termasuk anda yang telah selesai pada TAHAP PERTAMA tadi.
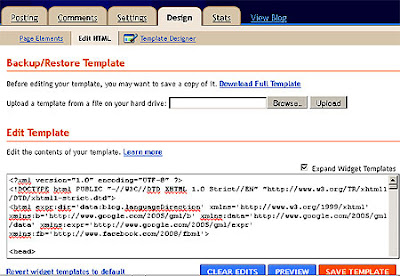
- Masuk ke Blogger.
- Pilih Rancangan bagian Edit HTML.
- Kasih tanda cek pada Expand Template Widget.
- Backup dulu template blog anda, jika takut gagal.
- Copy kode dibawah ini kemudian paste tepat diatas kode
</head><script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Keterangan :var thumbnail_mode = "float";= kode untuk menampilkan image secara otomatis. Ganti kata float dengan no-float untuk tidak menampilkan gambar.summary_noimg = 250;= untuk menentukan jumlah karakter/kata yang tampil pada postingan tanpa image thumbnailsummary_img = 250;= untuk menetukan jumlah karakter/kata yang tampil pada postingan dengan image thumbnailimg_thumb_height = 120;danimg_thumb_width = 120;= merupakan tinggi dan lebar dari image thumbnail yang ditampilkan.
- Berikutnya cari kode
<data:post.body/> - Ganti kode tersebut dengan kode dibawah ini.
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXc6F7E89eG2zCdtubblvmCW84cMxD5lm6Dr4OrNNW5GbkBnQlcQmmSG5Tmeh6IfX0HnvvTbf0_H8th5Ep1TBqP5FBVlzZumEBaC45LokR5ggbAYKRMrBpXCcBwm4BodxHIvFluiSK2tA/'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Perhatikan kode warna kuning merupakan pengganti kata readmore yang menggunakan gambar, Silahkan anda ganti dengan URL image milik anda. - Setelah selesai, klik tombol Simpan Template.
- Lihat Blog anda sekarang...
Penting..!!!
Bagi anda yang sudah memasang fasilitas read more versi lama, walaupun telah berhasil menerapkan trik ini, postingan jika dibuka hanya tampil separoh. Oleh karena itu anda harus mengedit ulang seluruh postingan untuk membuang kode untuk menampilkan read more yang ditambahkan pada postingan .
Sebagai contoh kode yang dtambahkan pada postingan :
<div class="fullpost">
</div>Hapus kode diatas dari seluruh postingan blog anda.
Bagi blog yang memiliki laman cara ini kurang tepat karena laman akan ikut terpasang read more dan yang lebih parahnya tidak bisa dibuka...atau diklik read more-nya